مهندس مواقع ومنتديات
عضو نشيط


عدد المساهمات : 50
نقاط : 49736
السٌّمعَة : -1
تاريخ الميلاد : 02/01/1992
تاريخ التسجيل : 26/04/2011
العمر : 32
 |  موضوع: كود css وضع صورة فوق الفئات موضوع: كود css وضع صورة فوق الفئات  الخميس 25 أغسطس - 7:07 الخميس 25 أغسطس - 7:07 | |
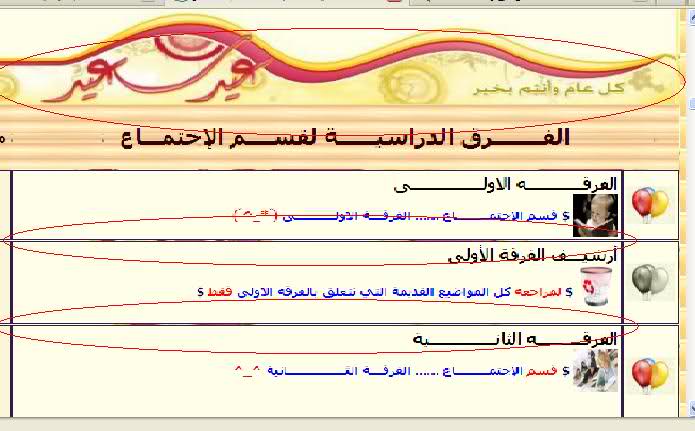
| وضع صورة فوق الفئات نوع الكود (css) كود css وضع صورة فوق الفئات فقطالكود - الكود:
-
table.forumline {
background:
url(http://i27.tinypic.com/1zez2pv.jpg);
padding:
102px 0px 0px 0px;
background-position:
c;
border: 0px dashed
#0DB4FC;
} -------------------------------------------- وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطارالكود - الكود:
-
table.forumline {
background: url(http://i27.tinypic.com/1zez2pv.jpg);
padding: 102px 0px 0px 0px;
background-position: c;
border: 0px dashed #0DB4FC;
}
/*============================================
=====================================Arbchamel css*/
#page-footer
{
border:9px width: 190%; height: 8.5em; ridge #120D0B;
background:#100C0A url(http://i27.tinypic.com/1zez2pv.jpg);
}
====================================================
===============================End script Arbchamel code Css==*/
/*============================================
=====================================Arbchamel css*/
.forumline{
background-color: #32194E;
border: 2px #32194E solid;
}
.bodyline{
background-color: none;
border: 0;
padding:0;
}
.row1
{
border:2px solid #32194E;
border-collapse: separate;
}
.row2
{
border:2px solid #32194E;
}
.row3
{
border:2px solid #32194E;
}
====================================================
===============================End script Arbchamel code Css==*/ لمعاينه شكل الكود  | |
|








